DevToolsのconsoleを介してイベントと関数呼び出しを監視する
2022-09-04
ブラウザのconsole.logは処理の状態を理解するのに便利です。
私もいつもconsole.logデバッグを使っています。
Chromeにはもっと便利なmonitorEventsとmonitorがあり、イベントが発生したり関数が呼ばれたりするたびにログを取得することができます。
Monitor Events
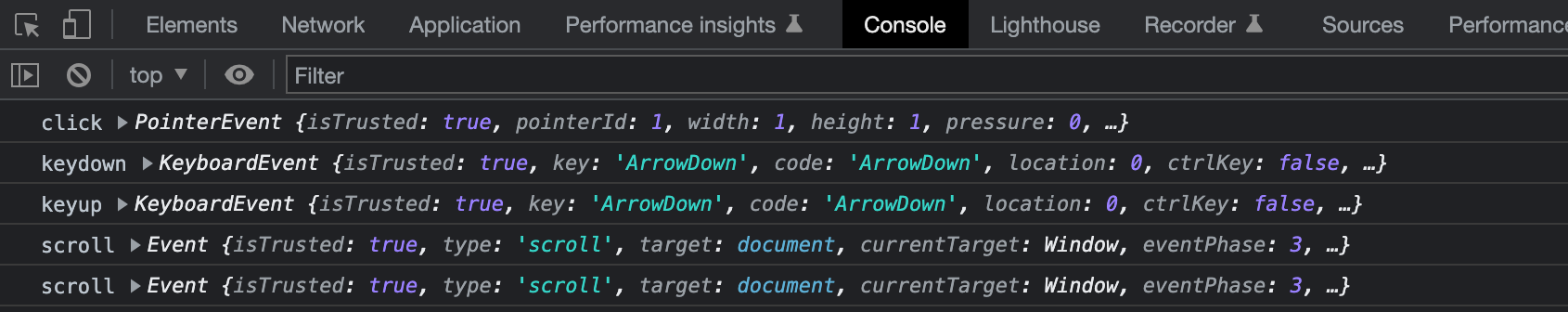
monitorEventsに要素と一連のイベントを渡して、イベントが発生したときにコンソールログを取得します。
// クリックイベントを監視 monitorEvents(window, 'click') // 上キー、下キーイベントを監視 monitorEvents(document.body, ['keyup', 'keydown']) // スクロールイベントを監視 monitorEvents(window, 'scroll')
 イベントの配列を渡すことで、複数のイベントをリスニングすることもできます。
イベントの配列を渡すことで、複数のイベントをリスニングすることもできます。
Monitor Function Calls
Monitorは、関数に関する情報を出力してくれます。
// 適当な関数を定義 function myFn() { } // 関数をモニター monitor(myFn) // 使い方1: 基本的な呼び出し myFn() // function myFn called // 使い方2: 引数 myFn(1) // function myFn called with arguments: 1
渡された引数を表示してくれるのがとても便利です😊
console.logを完全に置き換えるものではありませんが、
monitorと monitorEventsを併せて使うことでデバッグがこれまで以上にはかどるかと思います。