Next.jsのSSGで作成したコンテンツをcloudfront + S3に配置し、サブディレクトリへのアクセスのデフォルトページをindex.htmlにする
2022-09-05
事象
/posts/[記事ID]/へアクセスすると、403 Access Deniedになってしまう。
/へは/index.htmlへのリクエストとなりアクセスできる
試したこと
1. /posts/[記事ID]/index.htmlを生成するようnext.config.jsを変更
next.config.jsにtrailingSlash: trueを追加
const nextConfig = { reactStrictMode: true, swcMinify: true, trailingSlash: true // ここを追加 }
この変更によって、
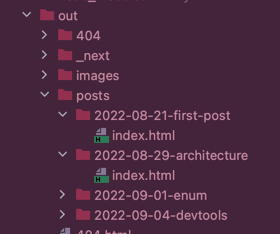
outディレクトリにposts/[記事ID]/index.htmlで出力されるようになった。

2. S3の静的ホスティングを有効にする
- Amazon S3 - アクセス許可 - ブロックパブリックアクセス (バケット設定) - 編集をクリック
- "パブリックアクセスをすべて ブロック"を無効化
- Amazon S3 - アクセス許可 - バケットポリシー - 編集をクリック
- S3バケットポリシーに以下を追加
{ "Sid": "PublicReadGetObject", "Effect": "Allow", "Principal": "*", "Action": "s3:GetObject", "Resource": "arn:aws:s3:::tetsuyaohira.com/*" } - Amazon S3 - プロパティ - 静的ウェブサイトホスティング - 編集をクリック
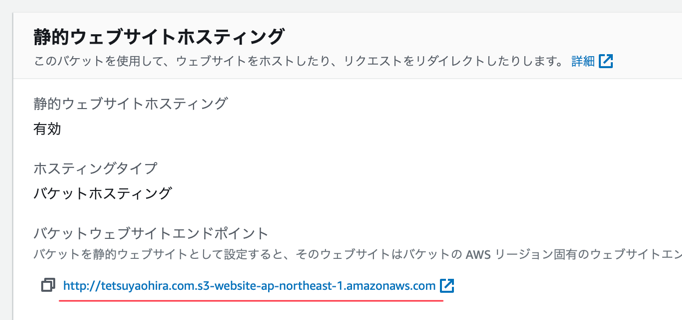
- "静的ウェブサイトホスティング"を有効
- インデックスドキュメントに
index.htmlを指定 - バケットウェブサイトエンドポイントの
http://以外の部分をコピー
3. Cloudfrontの設定
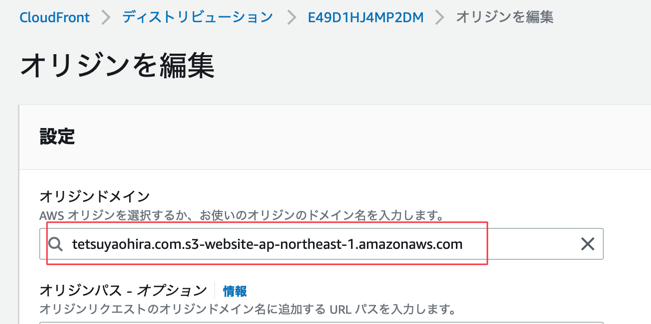
- CloudFront - ディストリビューションを選択 - オリジンを選択 - 編集をクリック
- コピーしたバケットウェブサイトエンドポイントのをoriginに貼り付け

- コピーしたバケットウェブサイトエンドポイントのをoriginに貼り付け
結果
/posts/[記事ID]/へアクセスすると、/posts/[記事ID]/index.htmlへのリクエストとなりアクセスできるようになった。