Udemyのコンテンツの字幕を翻訳し合成音声で読み上げるChrome拡張を作りました
2023-04-29
はじめに
- 最近プログラミングの勉強にUdemyという動画サービスを使ってプログラミングの勉強をしている
- プログラミングに関するコンテンツは圧倒的に英語が多い
- 英語のコンテンツでは基本的に英語の字幕を見ながら動画を見ることになる
- 字幕を読みながらプログラミングの動画を見るのは大変で日本語の動画を見ている時と比べ、動画を見るスピードが遅くなるし、集中力も切れる
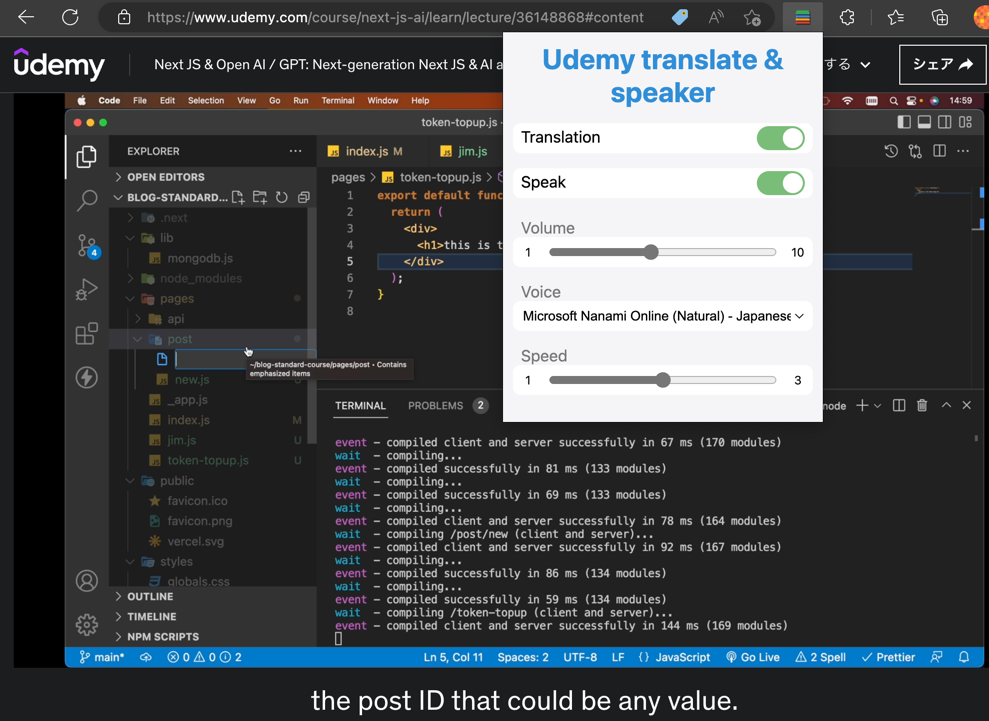
- 英語の字幕をGoogle翻訳で翻訳して読み上げてくれるChrome拡張を作った
- Chrome Web StoreのURL

実装面
- GitHub URL
- 字幕は
class属性が同じdiv要素に書かれているので、そのdiv要素を取得して、その中身のテキストを取得 - 翻訳は
Google翻訳のAPIキー不要のエンドポイントがありそれを使用Found a Google Translate endpoint that doesn't require an API key.
- 読み上げは
Web Speech APIのSpeechSynthesisを使用- SpeechSynthesis
- 以下のコードだけで読み上げてくれる
const synth = window.speechSynthesis const utterThis = new SpeechSynthesisUtterance() utterThis.text = 'こんにちは' utterThis.pitch = 1 utterThis.volume = 1 utterThis.rate = 1 utterThis.lang = 'ja-JP' synth.speak(utterThis)
終わりに
Web Speech APIは簡単な実装で読み上げができる。他のアプリでも使ってみたい- 今後の予定
- 翻訳サービスを
Google翻訳とDeepL翻訳選べるようにするDeepL翻訳の場合は、APIキーが必要なので、その辺りの設定をChrome拡張のオプションページで行えるようにする
- 翻訳した文字列を動画内に表示する機能を追加する
- これは、動画を見ながら翻訳した文字列を見ることで、動画の内容を理解しやすくするため
- 翻訳サービスを